My 9 Bubble best practices as a developer
I believe it is important to understand how I turned to Bubble as a developer and entrepreneur.
Normal people + @bubble = no-code. Developer + @bubble = no-design. ✌️
— Stephane Bounmy (@sbounmy) February 16, 2021
My Background
- Master in CS - 2011
- Ruby on Rails and Javascript since 2008
- Worked for Startups (TaskRabbit) in San Francisco and Paris (Dimelo)
- Growth Hacking / Entrepreneurship at Koudetat from TheFamily
https://fr.linkedin.com/in/stephanebounmy
How it started
Before I discovered Bubble I was using different tools to bootstraps ideas : Squarespace, Instapage or WIX.
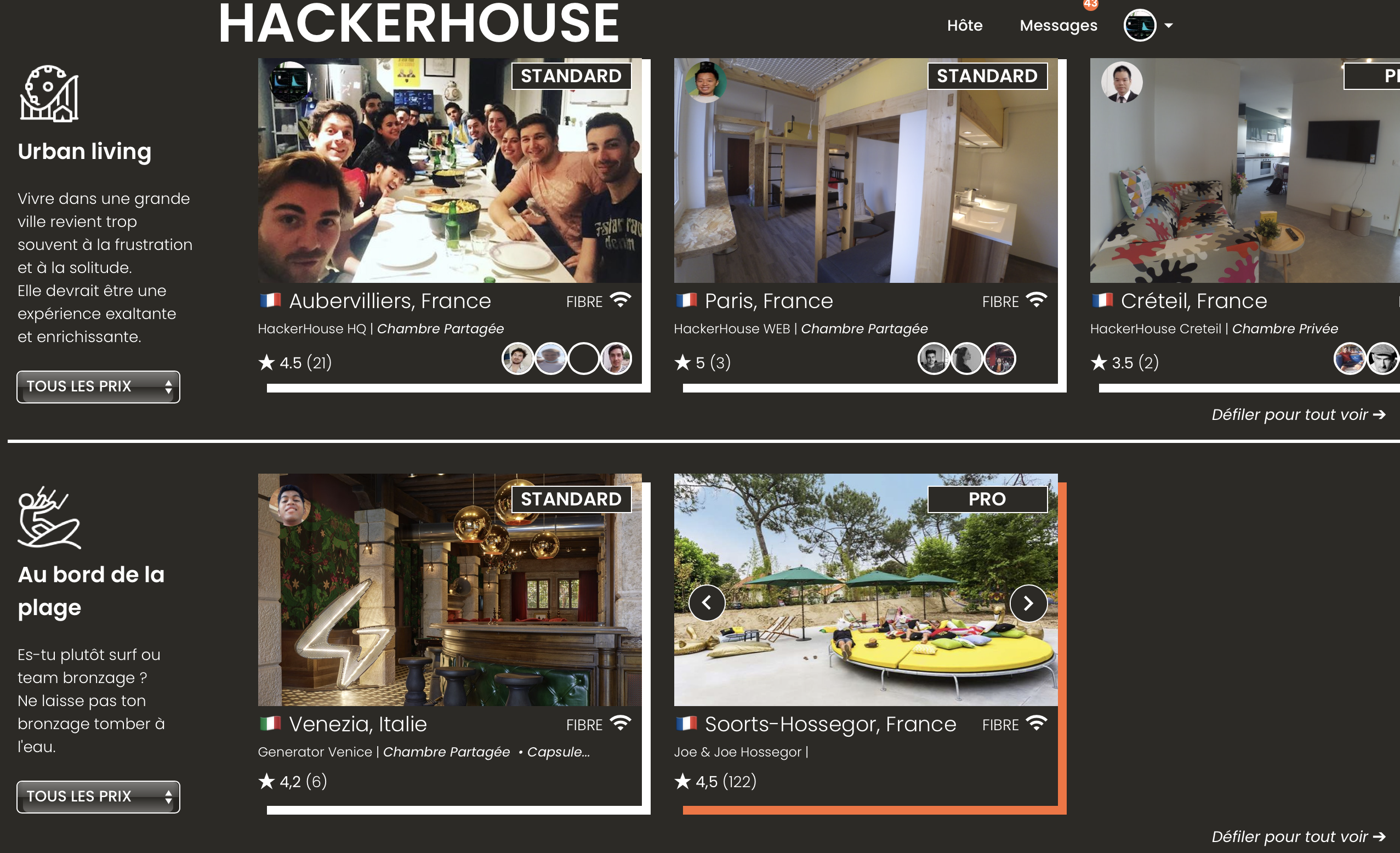
HackerHouse have been bootstrapped with
2015 – Squarespace

2016 – React + ROR for the backend : payments, invoice and sign-in with linkedin to import user's image + bio
Need a capture...
2019 – Bubble

Problem
One day, it didn't worked anymore : people couldn't signup. We were loosing signups = money.
I realised that it was too time consuming to run a solo founded marketplace and while writing the code, I could barely handle the growth.
I was asking myself : API is only about CRUD - there might be someone who though about solving this no ?
Solution
Over the week-end, I stumbled on two things: Webflow and Bubble.
I decided to give a shot on Bubble and never looked back since.

Then it was time for me to migrate my existing Squarespace + React/Ruby to Bubble
My Aha moments :
- App Data
Creating a new field, renaming it, deleting have never been so easy... ! - Geographic address
For someone who have worked with storing addresses in databases it is a killing feature ! - API Connector
"Hey why don't we connect to X and fetch ...?" "Okay let's try" 15 min later it is live in bubbe 🙄
Now let's dive into the lessons I've learned as a Bubble developer
1. Too many plugins can be bad
Plugins are so easy : click and install. But then when you try it make sure it is worth any tweaks.
Bad about plugins :
- Slower apps
- Can have side effects
We had this with Wonderful slider : it was automacally sliding our slider and turning our website to dark mode... So we removed it - We also moved back from air date time picker to native bubble date picker because of bugs and side effects

Must have plugins
- Javascript ToolBox
Pretty advanced plugin but essential if you need more flexiblity. We use it to store some extra current variable such asCurrent Houseor even calculationPrice Total - Classify
Can addidandclassso you can have more clean css/js interaction
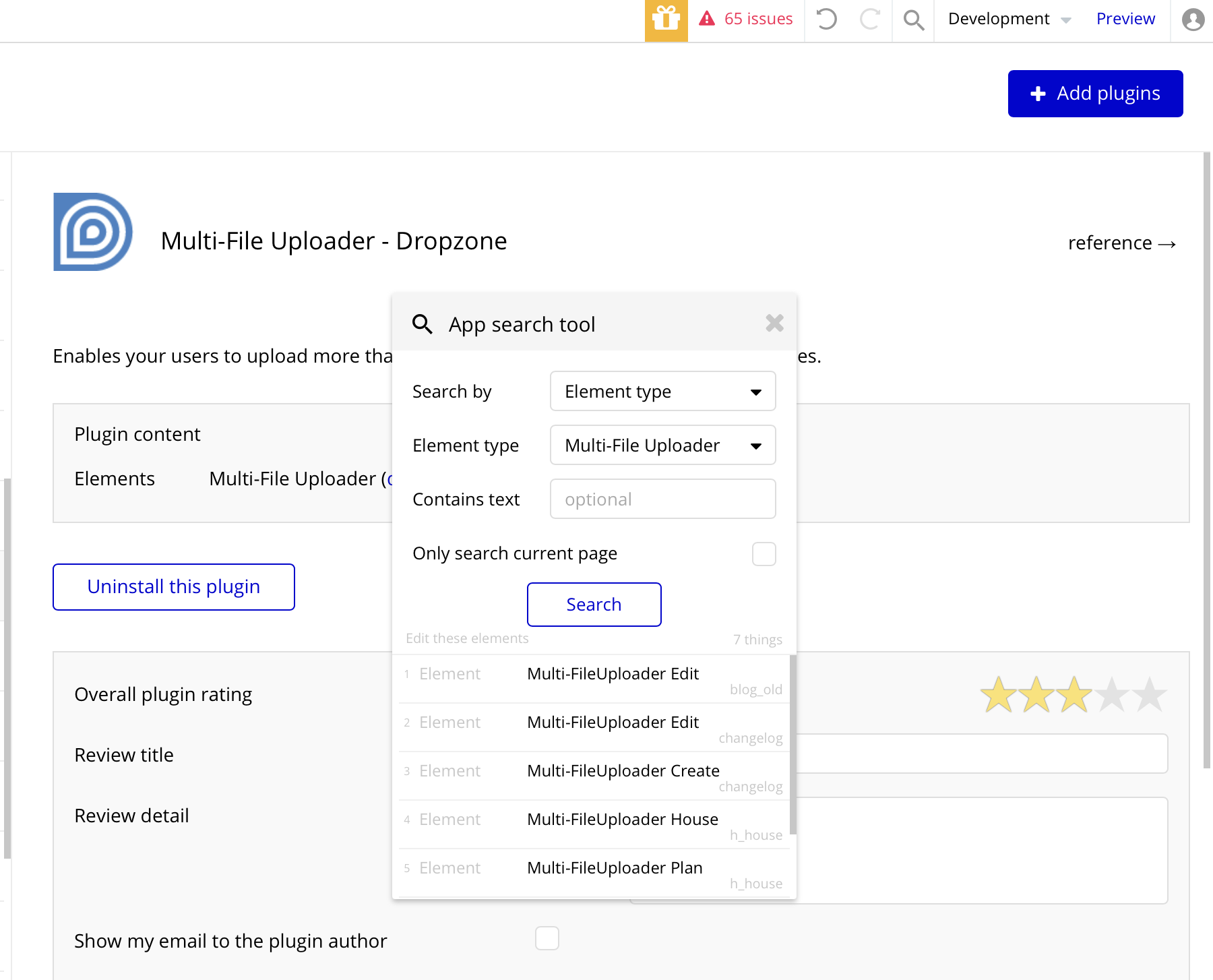
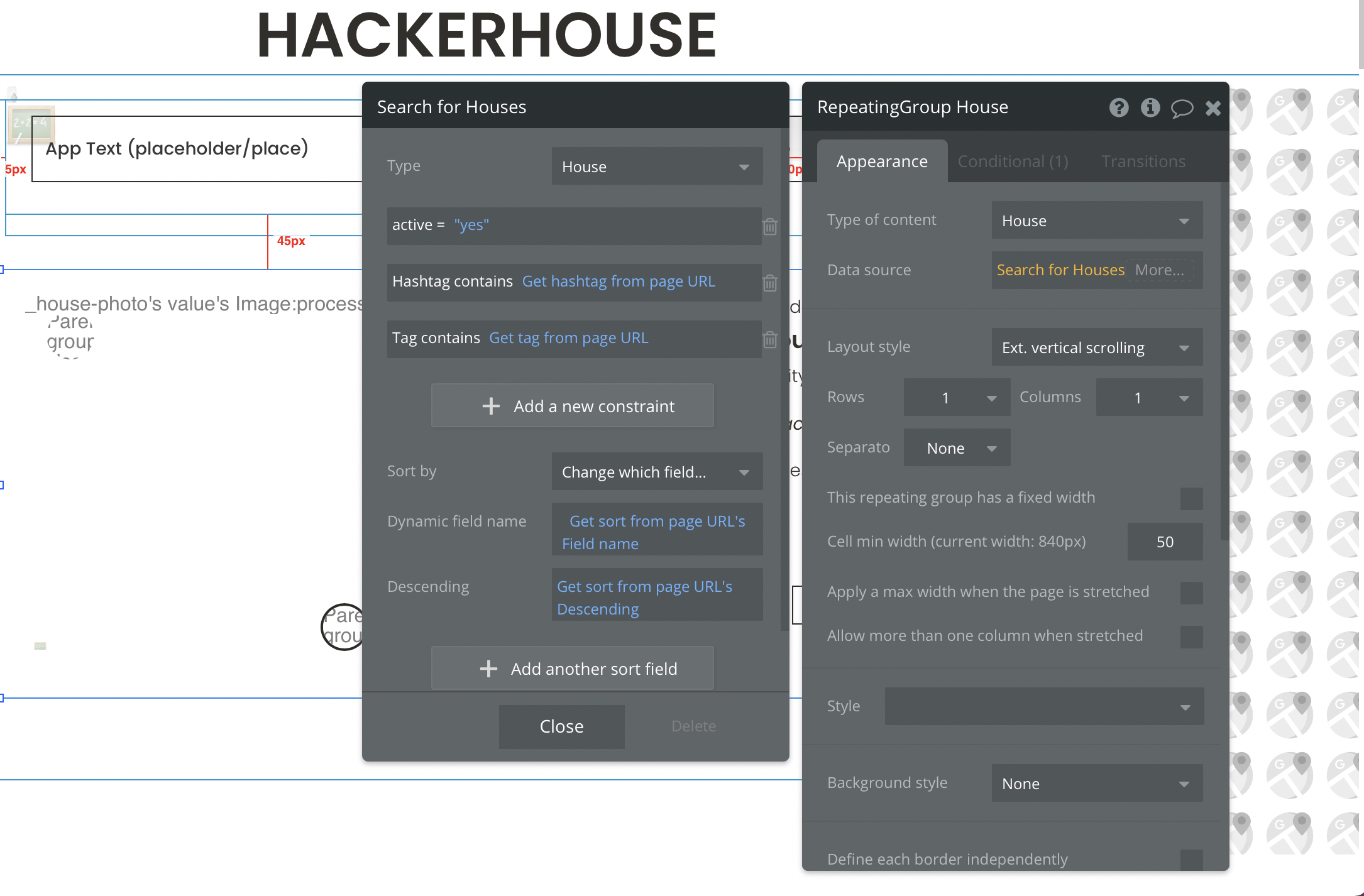
2. App Search Tool

Useful when you :
- Look if a plugin/field/element/API is used before deleting it
- Redesign your app so you can find styles which are used
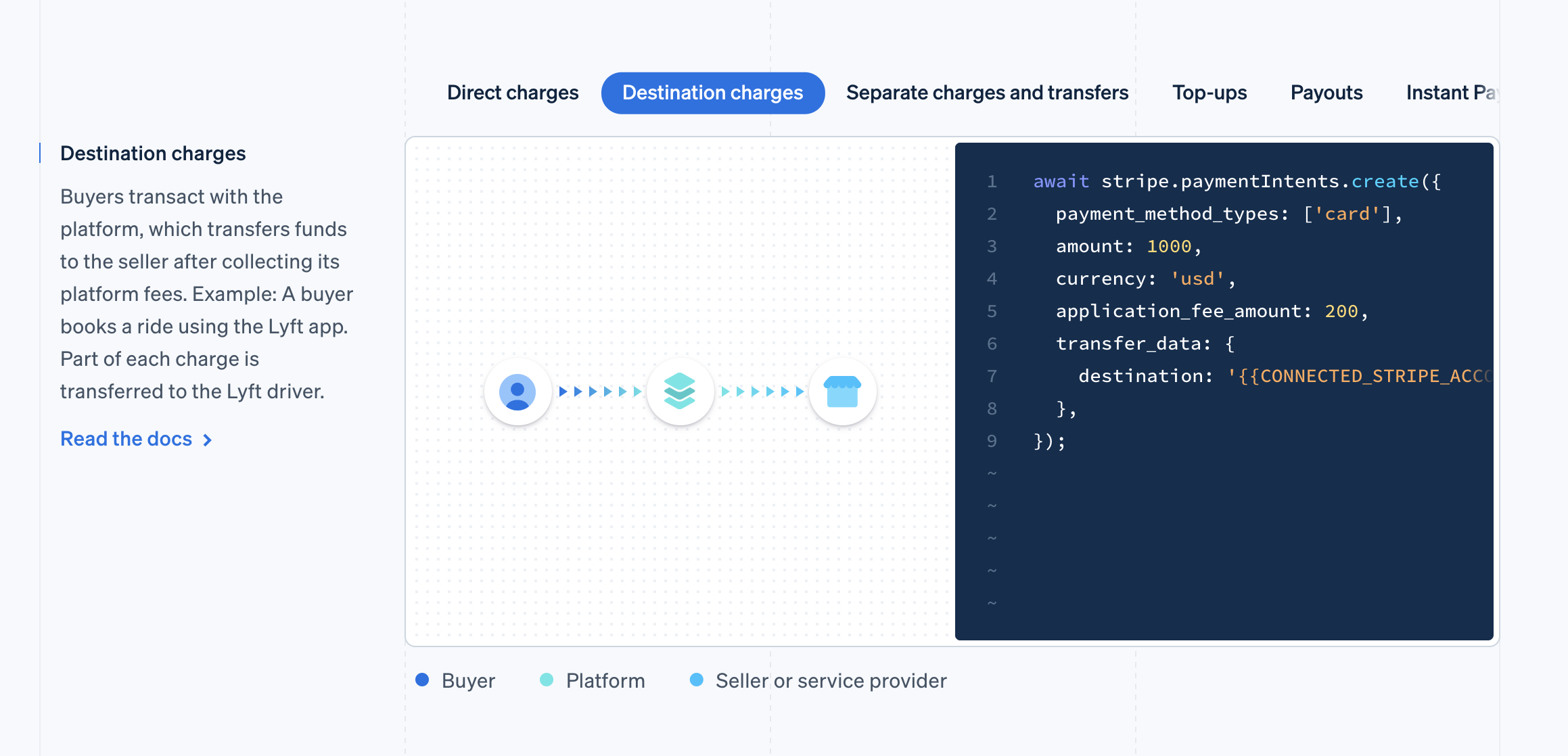
3. Stripe API
I use indirect charges from Stripe :

Destination charges allows you to control the transfer timing so Hotels gets paid once the User checks-in or at the end of the month.
In our case : User pays a down payment when he book then we transfer the money at the end of the month.
At the time I was using Stripe, the official bubble plugin is not complete enough. So we just used API connector to connect to Stripe API.
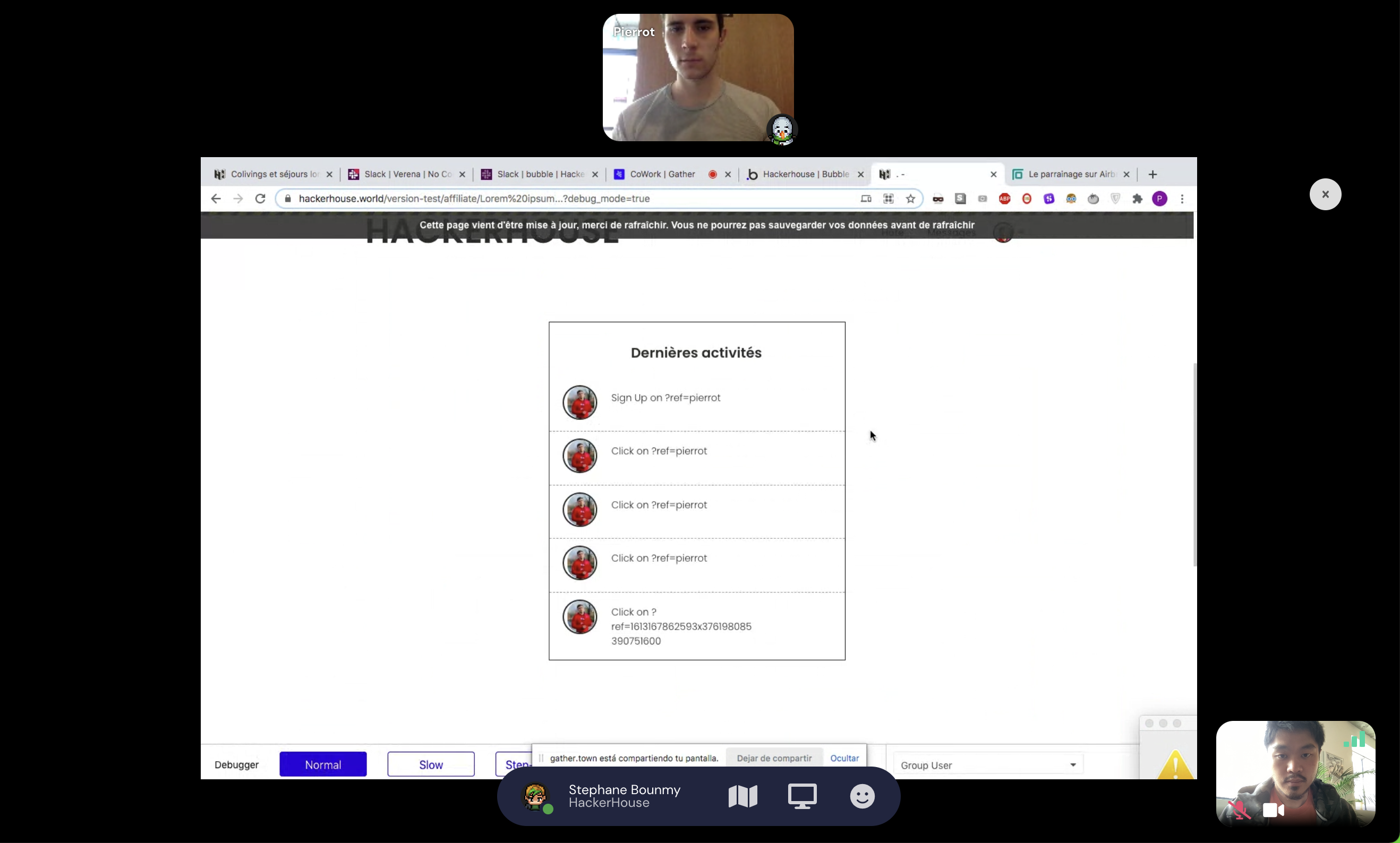
4. Use Data URL than states or workflows
We heavily rely on Data URL than States for this reason :
https://hackerhouse.world/all?place=station-f shows the correct results but if you were using states / input it would not.

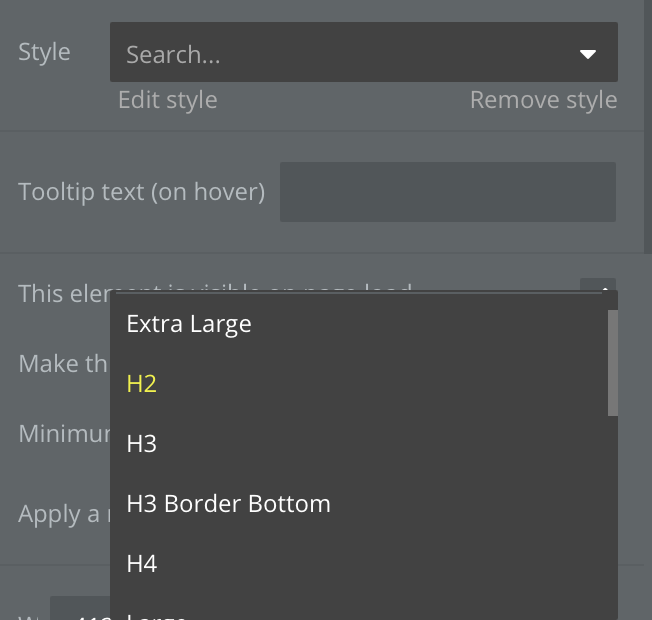
5. Styles
We use bootstrap's naming for our styles.

Buttons
- Primary Button
- Secondary Button
Texts
- H1, H2, H3
- Extra Large, Large, Medium and Small
We happened to have some variant such as H3 Border Bottom when a style becomes repetitive :)
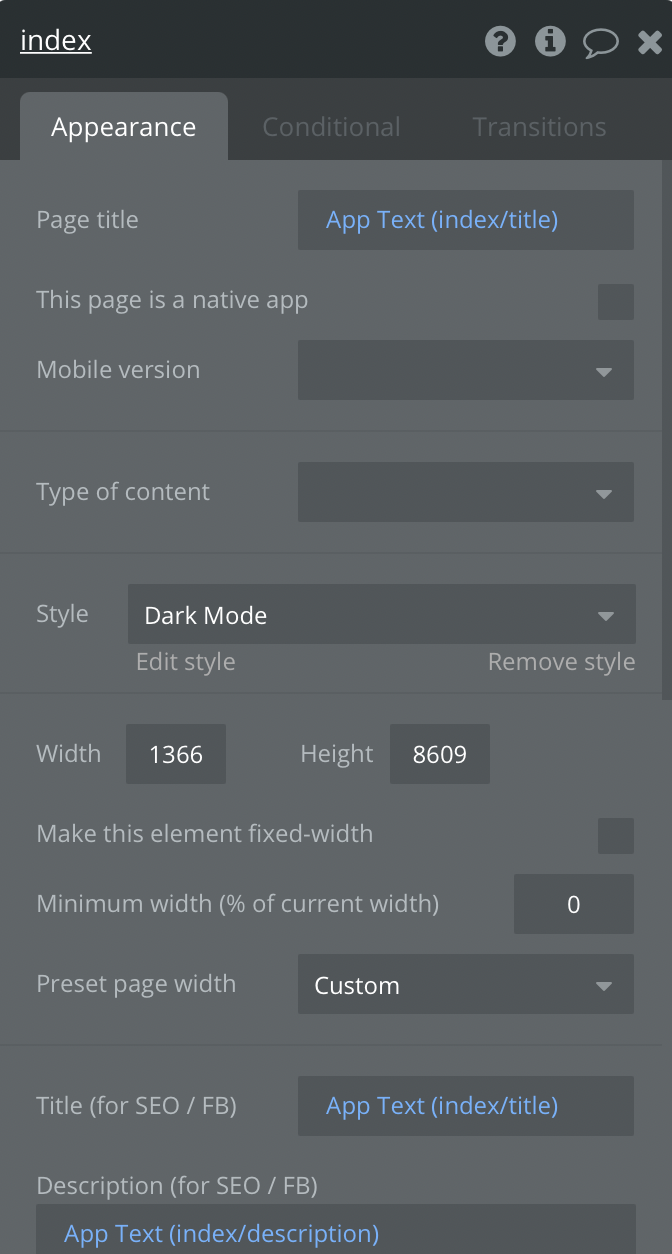
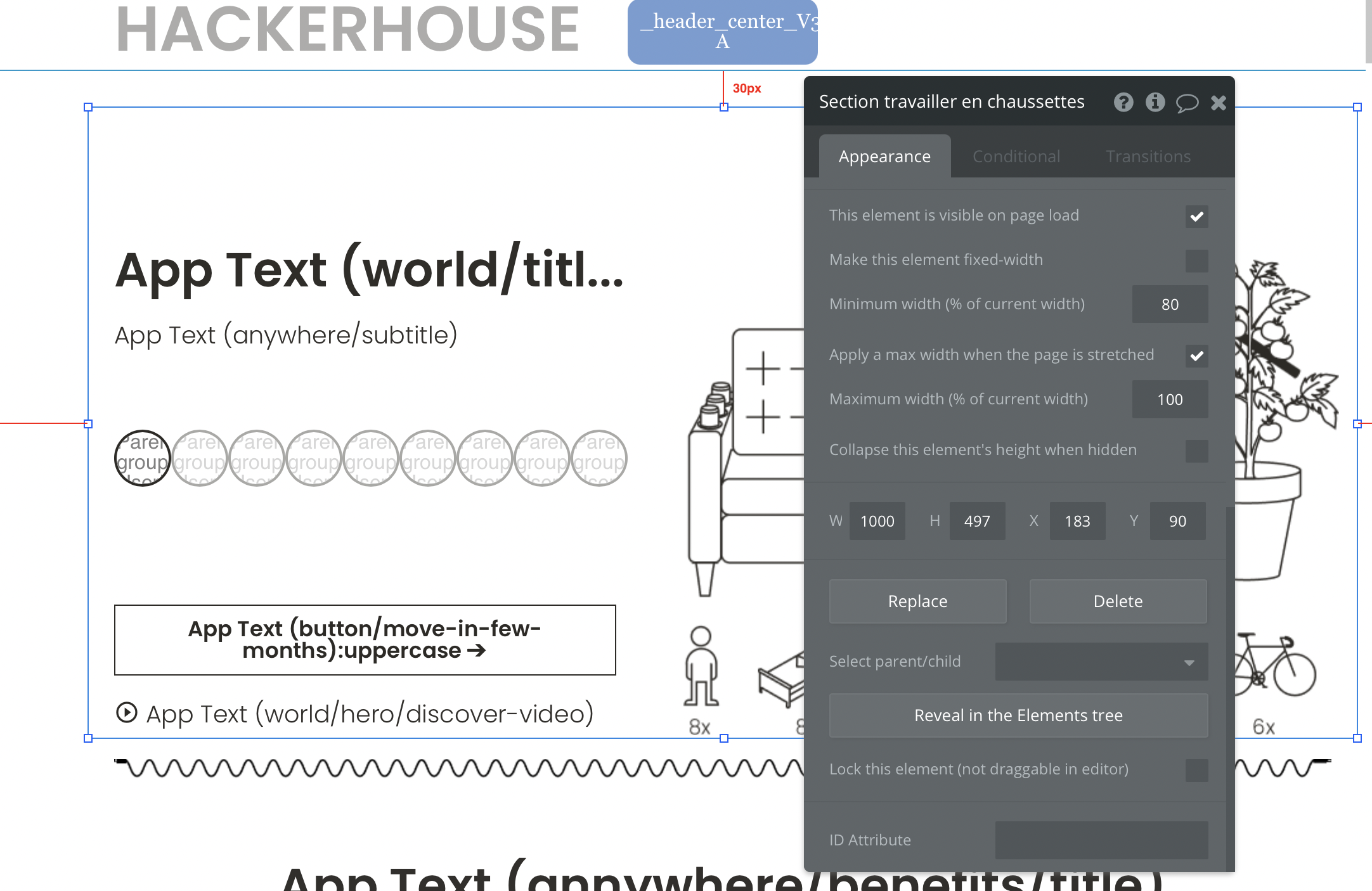
6. Responsive and Mobile
We use a 1366px width responsive

Then we have a group Section with 80% minimum and 100% maximum

Our real secret is that we have Mihaja, our "responsive guy" who is an expert to make it mobile friendly :)
7. Remote pair-programming

8. Missing bubble features - be patient
Happens many times where something is missing in bubble such as :
- Responsive Repeating Group height
- Send multiple parameters to reusable elements
- expose synchronizable states from reusable elements (create a plugin is better for this)
Don't always fight. think differently about your feature and keep it simple.
The reason is that you will introduce bug as you try to fix bubble or on a new update your code won't work anymore and you will spend time investigating.
Less is more :)
9. Continuous Integrations tests your bubble app
You can use QAWolf to write tests for your bubble app.
We've done a few videos there
Long conversation in French sorry
https://www.twitch.tv/videos/970058486
Conclusion
- Deploy every week :_)
- If you don't have bugs in live it means you are not deploying enough
- Always be responsive
- Keep in mind SEO - Bubble is doing pretty OK for an SPA
- Always be iterating on your product with data's and user feedback
If you have any questions you can find me on twitter or take my bubble advanced bootcamp at HackerHouse
